A solid UX strategy can unlock tremendous value for both the business and the customer.
On top of that, it shows the value of design as a leadership tool, and the power of user-centered design – turning even the toughest stakeholders into our biggest fans.
In this guide, we’ll explore the top three essential elements of a UX strategy:
- Vision: What we want to create.
- Goals: What impact we want to have.
- Plan: What steps we’ll take to achieve it.
We’ll also show you how these elements can be combined to create an awesome user experience.
#1 Vision: Describe the Future You Wish To Create
We often think of visions as things that come to us, when in reality, visions are cultivated, crafted, and built over time through research, analysis, and experimentation.
The more you think about your vision, the clearer and more compelling it becomes.
The vision is the foundation of a UX strategy, representing the desired future state of a digital product.
We often think of visions as things that come to us, when in reality, visions are cultivated, crafted, and built over time through research, analysis, and experimentation.
Its primary purpose is to describe what you want to create so that you can align your team and make sure you’re all working in the same direction.
It should describe the value you will create in a user’s life and the impact it will have on their behavior.
If you can describe your vision accurately and explain it so well that others can adopt your vision too, then you can inspire people and motivate them towards making it a reality.
Here’s an example of a UX Strategy vision statement:
- Globetrek’s vision is to redefine the way people explore and connect with the world. We aspire to create immersive and transformative travel experiences through cutting-edge technology, intuitive interfaces, and curated content. Our goal is to inspire wanderlust, foster cultural understanding, and facilitate memorable journeys that leave a lasting impact on travelers.
Notice that it’s broad enough to leave room for how it’s executed but specific enough that you can visualize not just what you want to achieve but how you’ll achieve it. It describes the technology as well as the impact it’ll have on the user’s life.
Here are some tips to help you cultivate your vision:
- Defining Your UX Vision – To define your UX vision, start by identifying the target audience, understanding their needs, and outlining the key benefits your product should provide. This will help you create a clear, compelling statement that communicates the unique value your digital product offers to users.
- Aligning UX Vision with Business Objectives – Aligning your UX vision with business objectives ensures that your design efforts contribute to the company’s overall success. Collaborate with stakeholders to understand their goals and incorporate them into your vision, ensuring that the user experience supports these objectives.
- Building your vision over time – Visions often start vague, and over time they become clearer and more powerful. To turn your vision into something compelling and inspiring, take the time to discuss, sketch, prototype, and conduct research. Visuals and experiences are powerful so don’t be afraid to create concepts and prototypes to help you explore your vision even if it doesn’t necessarily reflect the exact set of features you’ll build.
#2 UX Goals and Measures: Choose How You Will Measure Your Impact
A vision can be aspirational, it should leave room for creativity in how you achieve them.
But goals need to be SMART and they need to describe what you’ll achieve in concrete terms that can be measured.
UX Goals and measures are critical components of a UX strategy that help quantify success and track progress.
UX Goals need to describe what you’ll achieve in concrete terms that can be measured.
They enable UX professionals to evaluate the effectiveness of each design decision and make necessary adjustments.
Having clear goals keeps people focused and keeps morale high since everyone knows what they’re working towards.
This kind of clarity empowers product team members because, with a clear idea of success, they can make their own day-to-day design decisions about their work without having to consult with people higher up in the organization that ‘Own the vision’.
Here are some examples of goals and metrics that could support our vision:
Goal: Enhance Traveler Engagement and Satisfaction.
- Metric: Measure the average time spent per session and aim for a 25% increase.
- Metric: Increase the number of repeat bookings by 20%.
- Metric: Increase the conversion rate of personalized recommendations by 30%.
- Metric: Achieve a 15% increase in positive feedback from users regarding personalized recommendations.
Goal: Foster Cultural Understanding and Connection
- Metric: Increase the number of bookings for local experiences by 40%.
- Metric: Measure the user satisfaction rate for local experiences and aim for a 20% increase.
- Metric: Increase user participation in community forums and discussions by 50%.
- Metric: Measure the number of successful traveler collaborations and aim for a 25% increase.
Goal: Enable Seamless and Memorable Journeys
- Metric: Decrease the average booking time by 20%.
- Metric: Achieve a 30% reduction in user-reported issues.
- Metric: Decrease average response time for customer support by 40%.
- Metric: Achieve 20% increase in user satisfaction with customer support.
As you can see, these goals add another layer to the vision by describing in concrete terms what impact the experience will have on the customers’ lives.
All of the goals are specific and measurable, they can be tracked over time, and if we miss the mark, we can clearly identify where we’ve fallen short.
Here are some tips to help you define goals and metrics:
- Setting UX Goals – UX goals should be specific, measurable, achievable, relevant, and time-bound (SMART). They should focus on improving usability, enhancing user satisfaction, and driving user engagement. Examples of UX goals include increasing conversion rates, reducing user churn, and improving user task completion.
- Establishing UX KPIs – Key Performance Indicators (KPIs) are quantifiable metrics used to measure the success of your UX goals. By tracking KPIs, you can assess the impact of your design decisions and make data-driven improvements. Some common UX KPIs include task success rate, time on task, and user satisfaction scores.
#3 Plan: Describe the Steps You’ll Take To Make It Happen
The plan is the final element of a UX strategy, outlining the steps and resources required to achieve your vision and goals.
It includes all of the design team activities that will need to take place in order to make your vision a reality. It usually includes user research, content strategy, information architecture, interaction design, and visual design.
It can be a mix of deliverables and activities depending on what works best for your product team and It may also include a timeline and budget for each activity.
Remember that plans can change if you receive new information or constraints change. It’s at the beginning of a project when we know the least, therefore it’s also the point where our plans are least likely to be accurate.
Design plans can change if you receive new information or constraints change.
That’s ok, the more immediate steps on your plan should be pretty solid, and the key milestones should still get you toward your desired delivery date, but the specific activities and how they’re prioritized can change over time.
Once the plan is in place, the strategy can be tested and tweaked as needed to ensure it meets your goals. With an effective UX strategy in place, you’ll be well on your way to creating an effective user experience that meets and exceed user expectations.
The following example illustrates the typical elements of a Design plan.
These are typically shown along a timeline so you can see how the tasks interrelate, and once you get into production, these phases will need to be broken down into specific design tasks, but here is a text summary of what’s included:
User Research Phase:
- Conduct user interviews and surveys (Month 1-2)
- Deliverable: User research report and key user personas
Information Architecture Phase:
- Define platform’s information structure (Month 2-3)
- Deliverable: Information architecture diagrams and sitemap
Wireframing and Prototyping Phase:
- Create low-fidelity wireframes and prototypes (Month 3-5)
- Deliverable: Wireframes and interactive prototypes
Usability Testing Phase:
- Conduct usability testing sessions (Month 4-5)
- Deliverable: Usability testing report with recommendations
Iteration and Refinement Phase:
- Incorporate feedback and revise design (Month 5-7)
- Deliverable: Revised wireframes, prototypes, and visual designs
Final Design Delivery:
- Prepare design assets for handoff (Month 6-8)
- Deliverable: Design specifications and assets for implementation
Here are some tips to help you design your plan:
- Incorporate milestones for each phase in your timeline.
- Break down tasks into chunks to make them more manageable and help identify dependencies.
- Allow for iteration throughout the process.
- Be flexible with deadlines and be prepared to pivot if needed.
- Make sure you have a plan for how to track progress, ensure quality, and get feedback.
- Have a plan for how you will measure success at the end of your project.
- Finally, be sure to include breaks in between phases to keep yourself and your Design team motivated.
Use these tips to create a design plan that helps you manage expectations, reduce stress, and deliver quality work.
A little bit of preparation can save you a lot of headaches down the line and help your project succeed.
Even if you have a product owner or project manager to do this work for you, it’s usually a good idea to at least produce your own first version to help set them up for success and communicate your expectations for how they project should run.
A Holistic UX Strategy Framework
If you can accurately describe what you want to achieve and how you’ll achieve it, you’ll bring the kind of clarity to your team that shifts you from a feature factory to a strategic powerhouse.
To help you along on this journey, the UX Strategy Blueprint guides you through each step of the journey showing you step by step how all of these pieces fit together.
The process consists of six phases:
- Level Up Your Business Acumen: This part of the process emphasizes getting a grounding in business acumen. It includes understanding your business strategy, important KPIs, and the goals and needs of your stakeholders.
- Quickly Become A Domain Expert: The next step is to review the product ecosystem and all existing data and UX research. This gives us a good overview of the current state and helps us to form some hypotheses and identify knowledge gaps.
- Find and Fill Gaps in the Market: Once we’ve reviewed the current state, we need to start analyzing the competitor landscape. The aim here is to find gaps in the market where competitors currently aren’t meeting user needs. We can then develop concepts to help us meet these needs.
- Establish High-Impact UX Metrics: UX Metrics are the lifeblood of an effective UX Strategy. They tell us how we’re tracking against our goals and what impact we’re having on the customers’ lives. In this section, we identify the UX outcomes we want to create, then decide how to measure those outcomes.
- Design A Compelling UX Strategy: After having completed all of the explorations, it’s time to define your UX Strategy by articulating what you want to achieve, what strategic decisions you’ve made about how to achieve it, how you’ll measure success and what initiatives you’ll complete making the vision a reality.
- Turn Your UX Strategy into reality: A UX Strategy is only as good as it’s execution. In this phase of the framework, we want to think about how we’ll manage the project and keep our design activities on track.
By completing each phase, designers can ensure that their UX strategy addresses all critical aspects and remains aligned with both user needs and business objectives.
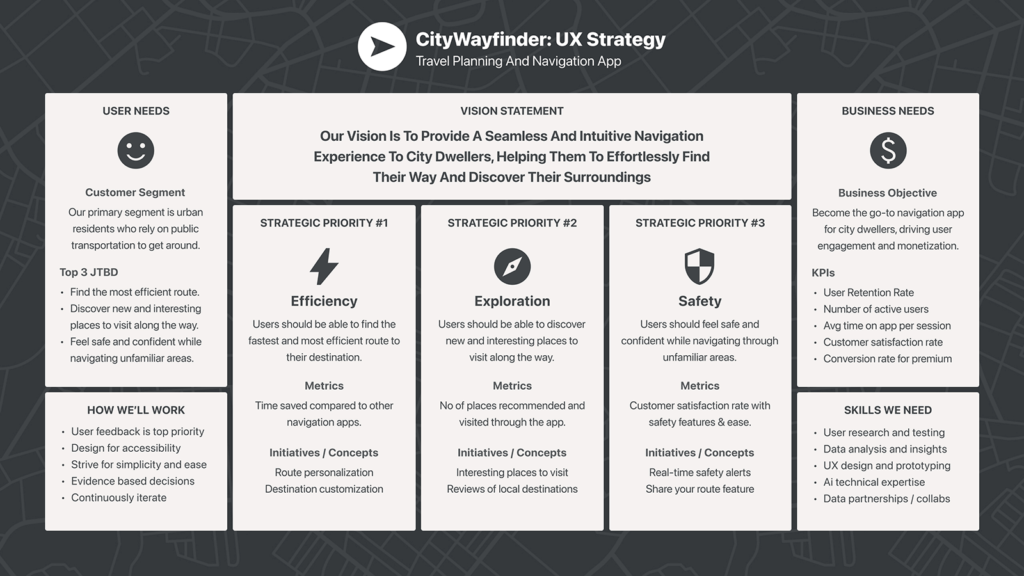
An Example of a UX Strategy One-Page Document

Here’s an example of a UX Strategy one-page document. Notice how it brings together all of the critical elements into a visual that’s clear and communicates exactly what we want to achieve and how we’ll do it.
The reason this format is so effective is that in one glance, you can see what we want to create, the decisions we’ve made about how to create it, and how customers need align with business objectives.
By speaking the language of the business you can more easily win their support and have an impact on both the business and the customer.
Key Takeaways
- UX strategy is the foundation for creating exceptional user experiences that align with business goals.
- The three elements of a UX strategy are: Vision, Goals and Measures, and Plan.
- UX research and understanding user needs are crucial to crafting a successful UX strategy.
- Align your UX strategy with business objectives to secure stakeholder buy-in and demonstrate its value.
- Establish clear, measurable goals, and KPIs to track progress and quantify success.
- Prioritize and iterate based on user feedback and performance metrics.
- Foster collaboration and communication across disciplines, including designers, developers, and stakeholders.
- Use tools like personas and journey maps to guide design decisions and identify opportunities for improvement.
- Incorporate usability testing and user feedback throughout the design process.
- Stay informed and adaptable to evolving UX process best practices, tools, and techniques.
Frequently Asked Questions (FAQ)
Q: What are the three elements of a UX strategy?
A: The three elements of a good UX strategy are Vision, Goals and Measures, and Plan. These components help guide the creation of exceptional user experiences while aligning with business objectives.
Q: How does UX design differ from UX strategy?
A: User experience design focuses on the visual and interaction aspects of a product, while UX strategy is a broader approach that encompasses research, planning, and execution to achieve business goals and create exceptional user experiences.
Q: What is the role of a UX strategist?
A: A UX strategist is responsible for defining and implementing a UX Design strategy that aligns with business objectives and delivers exceptional user experiences. They work closely with UX designers, researchers, and product teams to ensure the design strategy is effectively executed.
Q: How does content strategy fit into UX strategy?
A: Content strategy is an essential component of UX strategy, as it helps ensure that the information architecture, messaging, and overall content align with the target user need and contribute to a seamless and engaging user experience.
Q: What is the importance of user research in UX strategy?
A: User research is crucial for understanding the user need, preferences, and pain points. This understanding helps inform design decisions and create targeted, impactful user experiences that align with business objectives.
Q: How do usability and UX Design Strategy work together?
A: Usability is an essential aspect of good UX strategy, as it focuses on ensuring that a product is easy to use, efficient, and satisfying for users. By incorporating usability testing and feedback throughout the design process, UX professionals can make data-driven improvements to their strategy and deliver better user experiences.
Q: What is value innovation in the context of UX strategy?
A: Value innovation refers to the process of creating unique and meaningful user experiences that differentiate your product from competitors while adding value to both users and the business. A solid UX strategy aims to achieve value innovation by delivering exceptional user experiences that meet the target user need and drive business success.