An empathy map is a quick and inexpensive way to capture valuable user insights into an easy-to-digest visual.
They’re a great first step before Personas, and a good foundation for Journey Maps.
In this article, we’ll share some tips and best practices for creating effective empathy maps.
What is Empathy Mapping?
Empathy mapping is a powerful tool designed to help teams better understand their users.
They give us a holistic understanding of the perspectives and behaviors of users by capturing insights about their thoughts, feelings, and actions.
An empathy map is a simple, easy-to-digest visual that shows four quadrants: Says, Thinks, Does, and Feels. Each quadrant represents a different aspect of the user’s perception or behavior.
The Says quadrant represents the words and phrases users use to describe their experience. This information can be gathered by listening to the user recount and experience or complete a task. Anything notable that they say about the experience goes into this quadrant.
- What does the user say out loud about the product or experience?
- What are the user’s pain points and frustrations?
- What do they talk about when it comes to the problem your product is solving?
- What do they say when asked about their goals or aspirations?
The Think quadrant represents the users thoughts and attitudes about an experience, product, or service. The information in this quadrant can be gathered from when a user vocalizes their thoughts, or you can infer and make educated assumptions based on your own observations.
- What is the user thinking when they use the product or experience?
- What are their thoughts and perceptions about the product or experience?
- What goes through their mind when they encounter a problem or frustration?
- What are the user’s assumptions and beliefs about the problem and the solution?
The Does quadrant represents the user’s behaviors, actions, and interactions related to your product, service, or the problem you’re attempting to solve. Gather this information by observing users as they complete tasks using your product or recount recent experiences.
- What actions does the user take when using the product or experience?
- What is their process when interacting with the product?
- What steps do they take to complete a task or achieve a goal?
- What obstacles do they encounter, and how do they navigate them?
The Feels quadrant captures the emotions a user feels throughout the user experience. They may vocalize these emotions, you might observe them experiencing the feelings, or you can make assumptions based on your observations of them completing their tasks.
- What emotions does the user experience when using the product or experience?
- What motivates the user to use the product or experience?
- What are their fears, hopes, and aspirations?
- What emotional states do they experience when using the product?
A single map can represent the experiences of an individual user, or it can aggregate information about various users in order to represent a whole user segment.
We gather the information needed to create an empathy map by interviewing and observing users through qualitative user research methods like the user interview and diary studies.
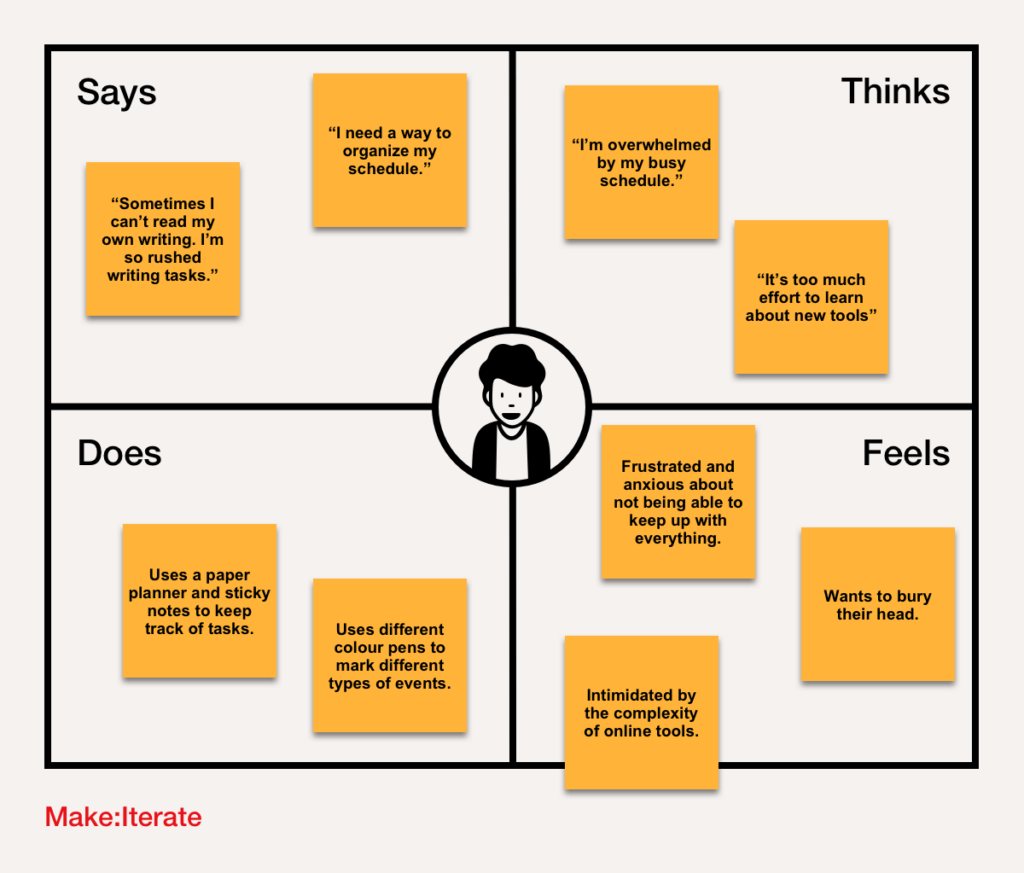
An Example of an Empathy Map
Here’s an example of an Empathy Map created by a Design Team tasked with creating a time management application for users with busy schedules.

This empathy map gives an overview of the experiences of an individual user. A standard practice is to interview multiple users and create an empathy map for each of them individually.
The Design Team will then review and compare the empathy maps and consolidate the ones that align most closely into a single empathy map that represents a whole user segment.
How to Create an Empathy Map
The process of creating an Empathy Map can be more valuable than the empathy map itself.
By thinking deeply about each quadrant and analyzing the insights collected from user research, the ux designer can gain deep insight into the user’s perspectives and behaviors.
The process of creating an empathy map can help a ux designer gain deep insight into the user’s perspectives and behaviors.
This is why creating the map in a workshop or empathy mapping session with your core team can be particularly valuable. This way, everyone builds empathy and understanding at the same rate. You’ll also benefit from your team’s diverse mix of interpretations, which can help to go even deeper.
- Identify Your User: Identify the user or persona you want to map. It could be a single person or a broader group of people that you’re designing for. You’ll create one map per user; later in the design process, you can combine them if needed.
- Set Up the Empathy Map: Draw a big square on a collaborative space, whiteboard, flip chart, or paper. Divide the square into four quadrants labeled: Says, Thinks, Does, and Feels.
- Gather Information: Gather information about the user’s behaviors, attitudes, and emotions through research, observation, and user interviews. Ask open-ended questions to encourage the user to share their experiences and feelings.
- Complete the Quadrants: Fill out each quadrant of the empathy map with relevant information. Start with the Says quadrant and move around in any order that makes sense. Focus on one quadrant at a time to ensure completeness.
- Synthesize and Interpret the Data: Review the completed empathy map and identify patterns and insights that emerge from the data. Look for common themes, areas of concern, or opportunities for innovation.
- Share and Validate: Share the empathy map with your team, stakeholders, and users to validate your understanding of the user’s needs and experiences. Incorporate their feedback to refine and improve it some more. Write these insights up into a research report.
- Use the Empathy Map to Inform Design: Use the insights gained from the empathy map to inform your design decisions and create a solution that addresses the user’s needs and challenges.
Follow these steps to create individual empathy maps representing each user’s experiences. Then spend some time reviewing the empathy maps to find common themes and patterns. You can then create an empathy map that represents a whole group of users (aggregated empathy maps) or use them to create user personas.
Best Practices for Empathy Mapping
Although each empathy map you create will offer a unique perspective on a distinct set of users. There are some best practices to keep in mind to help make sure your empathy maps are as effective as possible.
- Involve Cross-Functional Team Members: Create the empathy map with a group of people who have diverse experiences, skills, and beliefs. This will help you get a well-rounded interpretation of the user.
- Base Your Data on Research: Do your best to make sure your empathy maps are based on evidence that you’ve gathered from user research. Try to avoid assumptions and preconceived ideas about the customer experience.
- Use Open-Ended Questions: During the research, use open-ended questions to encourage the user to share their experiences in their own words. Ask follow-up and probing questions to encourage them to go deeper to get a more complete and nuanced understanding.
- Update Them Regularly: Remember that the empathy map should be a living document that evolves over time. Each time you speak to a user, update your empathy map with your latest findings.
- Be Specific: Where possible, use verbatim that shows the exact words a user used to describe the customer experience. If you need to use your own words, support your statement with a specific example that you observed or some related verbatim.
- Be Inclusive: Pay close attention to what needs, experiences, and emotions could be less visible or often overlooked. Think about the user’s unique needs and differences to see if they provide any additional insight. This could be related to their culture, age, or socio-economic status.
- Avoid Judgment: Focus on presenting the data on your empathy map as objectively as possible. Remove yourself from the process. Watch out for assumptions and preferences. Think about what expectations you had going in, then spend some time reviewing your map to see if you’ve been biased towards these and have challenged them appropriately.
These tips will help you get a well-rounded, unbiased view of the user you’re mapping. Remember to keep the ux design process collaborative, check your assumptions, and always validate your findings by sharing your customer empathy maps with users and stakeholders for their feedback.
Why Use Empathy Maps
Empathy maps are a fast, inexpensive way of presenting our ux research findings in a single, easy-to-understand format.
They’re easy to update and versatile, allowing us to use them in many different ways. They’re particularly useful for Human Centered Design and Design Thinking projects.
Here are some key benefits of empathy mapping:
- Gain a deeper understanding of the user’s thoughts, feelings, and behaviors.
- Identify pain points and opportunities for improvement in the user experience.
- Communicate user attitudes and behaviors quickly and effectively among team members.
- Distill complex ux research and user feedback into a single, easy-to-understand visual reference.
- Create a shared understanding of what the real users need among team members.
- Customize the empathy map based on available information and design goals.
- Provide a fast and inexpensive way to gain insights into user behavior.
Empathy maps are a great foundation for user personas and a key stepping stone toward journey maps. But even on their own, they give us a simple structure that helps us to understand our users.
Persona vs Empathy Map vs Journey Map
Personas, empathy maps, and the user journey map are three popular tools used in user experience design. While they serve different purposes, they all have a common goal: to provide UX designers with a deeper understanding of the user.
While these tools are distinct, they’re often used together at different stages. For example, customer empathy maps are used to synthesize information about an individual user.
They can then be combined to create representations of whole segments. These segment-based empathy maps can then be used to create a user persona.
Personas and empathy maps can then be used to inform the creation of a journey map.
Empathy maps and Personas can be used to create journey maps.
Empathy maps are visual representations of the user’s emotions, attitudes, behaviors, and environment. They provide a holistic view of the user’s perspective and help UX designers gain empathy for the user.
A user persona is a representation of a user group that represents the characteristics and goals of a group in a concise and memorable way. Personas help the UX Professional understand user needs, desires, and pain points.
Customer Journey Mapping visualizes a user’s journey or experience with a product or service. They show the user’s interactions with the product or service at each touchpoint and help designers identify pain points and opportunities for improvement.
While they’re all different tools with different purposes, they’re often created in sequence since each artifact gives us a different perspective of the user’s psychology, behavior, and experience.
Key Takeaways
- Empathy Mapping is an effective tool for teams to better understand their users by capturing insights about their thoughts, feelings, and actions.
- The map consists of four quadrants – Says, Thinks, Does, and Feels – each representing a different aspect of the user’s perspective or behavior.
- Data for the empathy map is gathered from interviewing and observing users through qualitative user research methods.
- During the user interview, ask the end user open ended questions to gather deep user insights that will drive the product design process.
- Benefits of using an empathy map include gaining a better understanding of the user, distilling information into one visual reference, better communication among teams, and creating user personas with segment-based empathy maps.
- Other popular tools used in UX design include Personas, Empathy Maps and Journey Maps which serve different purposes together in providing the ux designer with a deeper understanding of the user.