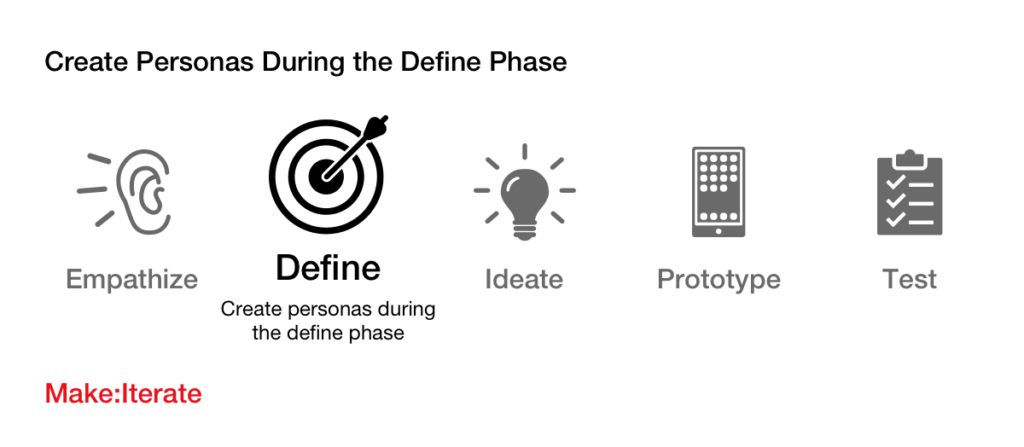
In the Define stage of Design Thinking, we set the direction for our project and make decisions about our focus.
Some of the considerations we make are:
- Who are our customers?
- What are their goals, needs, motivations, and pain points?
- What problem will we set out to solve?
We make these decisions by analyzing our research findings and organizing the data into personas, storyboards, journey maps, and an actionable problem statement.
In this article, we’ll explore the define phase and give practical tips on how to get started.

In the Define Phase, We Set the Direction for the Rest of Our Project
The Define phase of Design Thinking is essential to help us understand our problem and develop practical, meaningful solutions.
During this step, we take the raw data and findings from our research, interviews, surveys, and our analysis of the problem – gathered in the empathize stage – and make sense of it.
We work together to analyze patterns in user behavior, uncover possible problems that could have gone unnoticed during the initial stages of research and definition, then synthesize everything into themes.
This effort helps us create a deeper understanding of people’s needs and the broader context, which will guide the following stages of the project.
We Make Decisions About Our Focus and Prepare for Ideation
The Define phase of Design Thinking is a crucial stage of the process, as it’s where important decisions are made that will affect the rest of the project.
This phase is essential for laying a solid foundation. Its primary purposes are to ensure proper alignment within the team and that they share a common vision, purpose, and understanding of the customer needs and problems to be solved.
Having all team members on the same page helps facilitate the journey from ideation to creation with far fewer roadblocks.
We Collect and Organize Our Research Findings
Capturing findings and raw notes is an essential part of the research phase of design thinking.
This ensures that all critical information is adequately documented and available at any given time.
Now that the research has been conducted, all collected data must be organized for analysis and interpretation.
Having a centralized repository for all information gathered during the research phase can help streamline this process and make assimilating data easier to draw meaningful insights from it.
We Use Affinity Mapping to Identify Themes and Patterns
Working with complex data can be overwhelming, so affinity mapping is essential for data analysis.
Affinity mapping is a way to organize and analyze qualitative data by grouping it into related categories.
This technique starts with collecting raw data through surveys, interviews, or other means. The raw data is then posted on a wall so that all information can be seen at once. From there, the main themes, topics, and categories can be identified and organized, giving more clarity to the results while providing further insight into the trends and patterns in the data.
- To begin, collect the notes you’ve taken during your user research from observing and interviewing users. Include any comments, observations, and notable thoughts.
- Organize these items onto post-it notes and arrange them in groups on a wall or table based on their content.
- Next, identify any emergent themes in each group and label them accordingly with critical terms – these will become the key headings of the affinity map.
- Finally, create an overview map that summarizes the entire project by connecting all of the themes and any additional underlying commonalities you may notice.
Through careful examination of each component and its relationship to other members in both its immediate and broader needs, you’ll be able to form a holistic picture of patterns within the data – affording you invaluable insights.
Affinity Mapping Brings the Clarity Needed to Make Crucial Valuable Decisions
An affinity map – or affinity diagram – is a valuable tool for identifying natural patterns and underlying themes within a more extensive set of ideas or data.
It works by allowing participants to group data that is related in some way into affinity spaces around topics of interest.
Through affinity mapping, teams can identify meaningful insights from seemingly disorganized collections of information, helping them move forward with greater confidence that their decisions will be based on sound evidence.
Affinity mapping helps bring clarity and focus to complex problems, making all subsequent steps in the design process much more efficient.
We Create Artifacts That Help Us to Understand Our Findings Better
After completing an affinity mapping session, the next step is to take all the information collected and turn it into usable, valuable UX artifacts.
This means synthesizing patterns within the research data and translating them into meaningful insights that can be used to inform design decisions.
Once these UX artifacts have been created, it’s possible to begin exploring design solutions that will eventually lead to something great for the user.

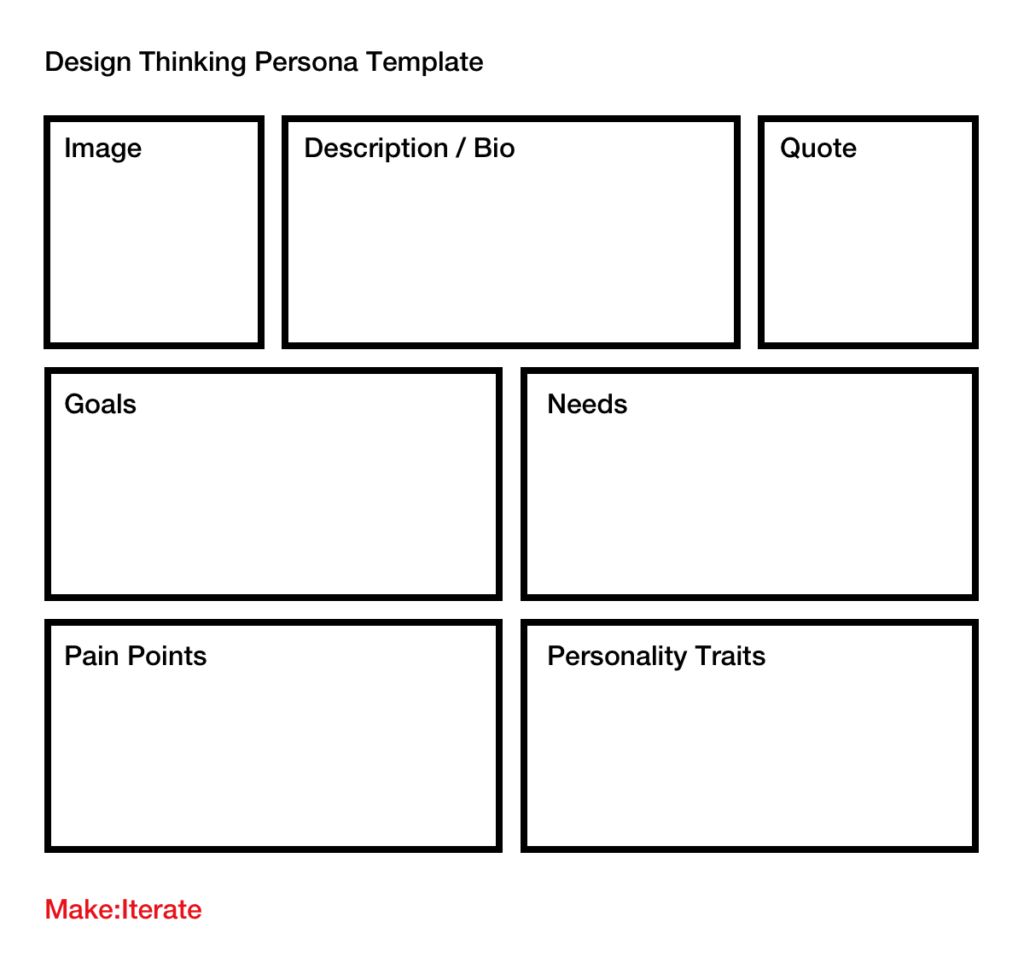
We Use Personas to Define Who the Customers Are
Personas are an effective tool when defining the characteristics of a target customer.
They help businesses create meaningful experiences for customers by better understanding who their ideal audience is and how to appeal to them.
Personas can be created using information from various sources, such as market research, surveys, and interviews.
Once the data has been compiled, the persona should be detailed enough to include demographic information such as age, gender, income level, and interests.
Additionally, include traits like buying motivations and behavior trends.
Through personas, companies can build empathy for their users and design experiences that people truly want and need.

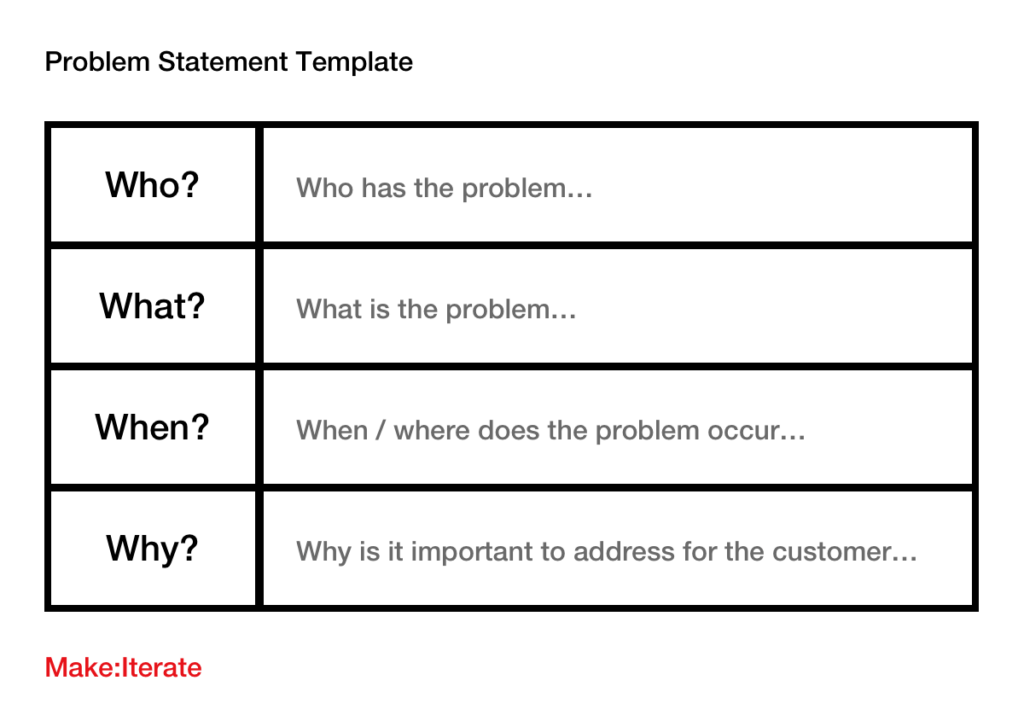
We Write a Problem Statement to Keep Us Focused Throughout the Project
A problem statement, a central component of ux design and the design thinking methodology, is used to articulate and frame a design challenge.
When creating a problem statement, designers and design thinkers need to ask questions such as:
- Who is experiencing this problem?
- When are they experiencing the problem?
- What is the problem?
- Why is the problem worth solving?
Knowing the answers to these questions allows for focused objectives and plenty of creative possibilities.
A good problem statement brings clarity to the design team and the stakeholders involved in the project by outlining objectives and helping inform how success should be defined.
This ensures collaboration between team members and keeps everyone on track while maintaining a shared understanding of the user’s needs.
Therefore, problem statements are essential for UX design teams who want consistency within their process and outcome.

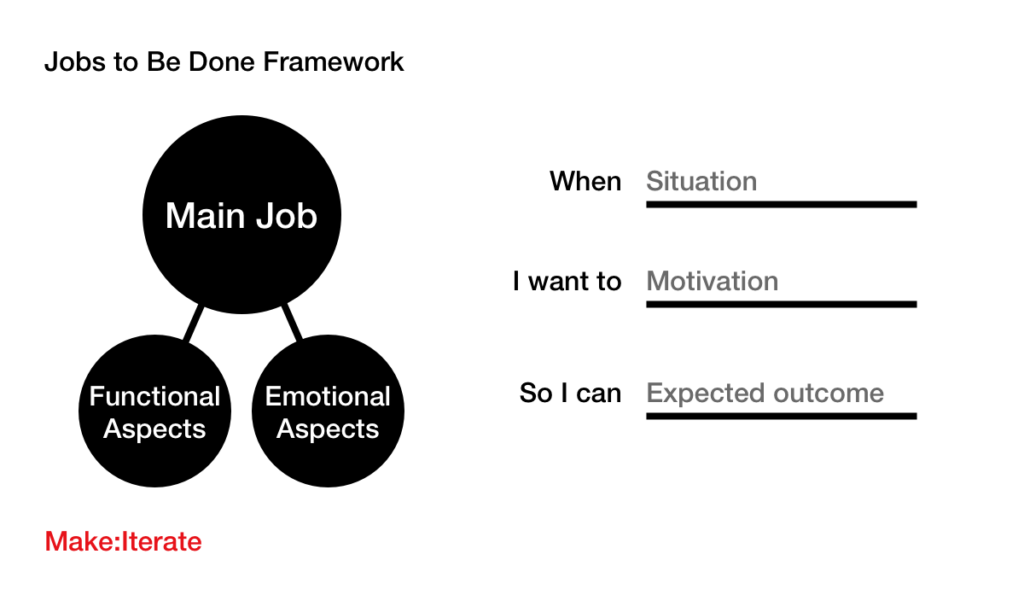
We Use JTBD to Articulate What Jobs Customers Are Trying to Get Done
Understanding Job-To-Be-Done (JTBD) is integral to helping decision-makers better determine what jobs customers are attempting to get done.
Using JTBD, one can uncover a customer’s goals and aspirations in performing a particular task.
This technique relies on interviews and in-depth conversations with customers so that better insight can be gained into their motivations, wants, and needs.
Being an effective listener helps to identify emotional triggers that often drive customers to use certain products or services.
By involving stakeholders such as Support, Sales, Marketing and Product teams in this process, additional perspectives can be considered when arriving at what jobs the customer is actually trying to accomplish.
When done properly, JTBD practitioners will be well informed on how they can improve their product or service offering by focusing on customer needs from a functional and emotional standpoint.

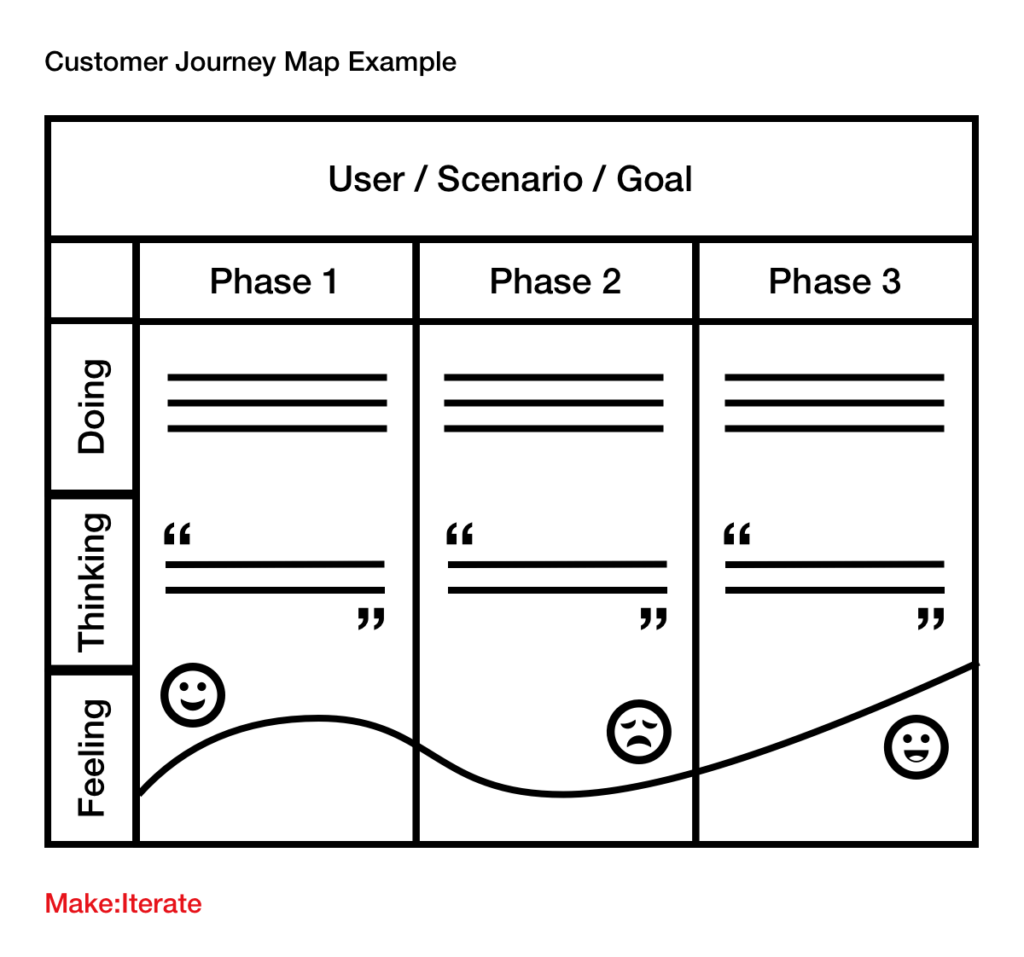
We Use Journey Maps to Visualize Customers End to End Experiences
Journey maps are a valuable tool for understanding the customer experience. They provide an honest and detailed visual representation of how customers interact with your business throughout their relationship with you.
By mapping out the complete journey to completion, you can gain insight into things like what processes are efficient and which may be inefficient, where opportunities to improve the customer experience may exist, and if there are any opportunities to reduce redundancies along the way.
Generally speaking, journey maps involve mapping out data points, such as touchpoints or interactions within specific stages of a customer’s journey.
This information is gathered through surveys, interviews, direct observation, or analytical tools that measure in-depth customer behavior – allowing for a comprehensive overview of their end-to-end experience.
With this data, organizations can make meaningful changes to their service practices to enhance user satisfaction.

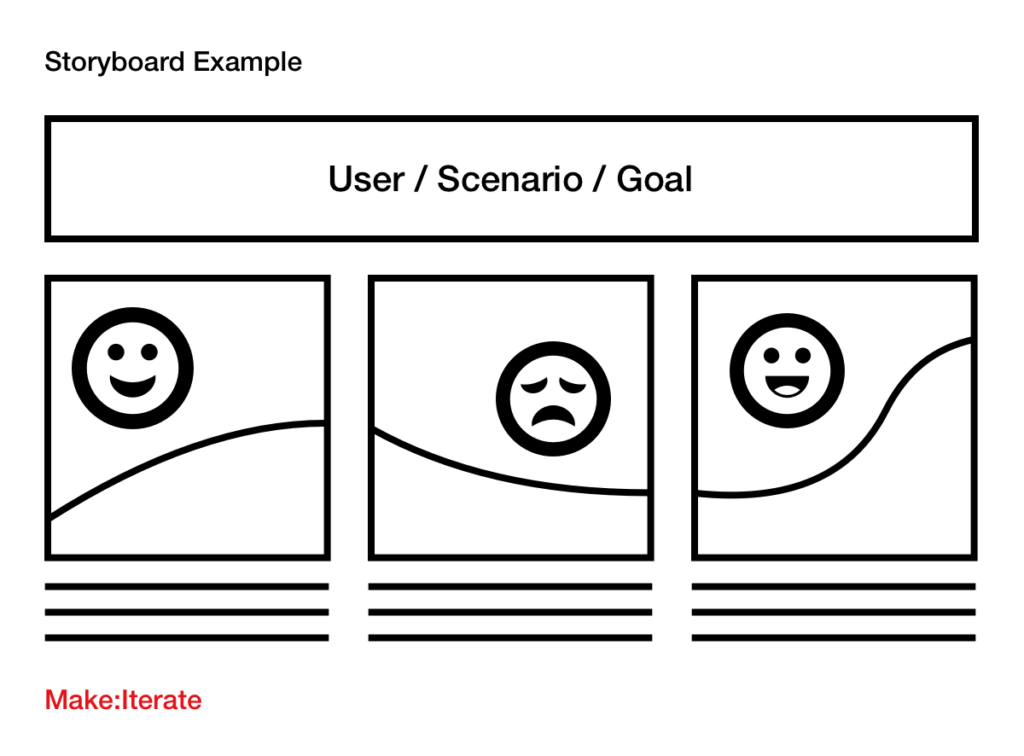
We Use Storyboards to Visualize Customers’ Experiences
Storyboarding is a great way to describe who the customer is, what problem they face, and how the possible solution will meet their need or impact their life.
Storyboards can be used to distill your strategy into a simple, easy-to-digest graphic to share with team members and stakeholders to help them build empathy for your users quickly.
By creating a visual representation of each stage, designers can easily pick out potential areas where customer experiences could be improved.
Storyboards can be crafted using post-it notes, large sheets of paper, or presentation software and should include descriptions that show the process from start to finish.
When constructing their storyboard, business owners should incorporate customer perspectives throughout the different stages and create scenarios that help visualize any potential problems they may face along their journey.
Once complete, the storyboard will provide us with a roadmap to make meaningful changes to improve the overall customer experience.

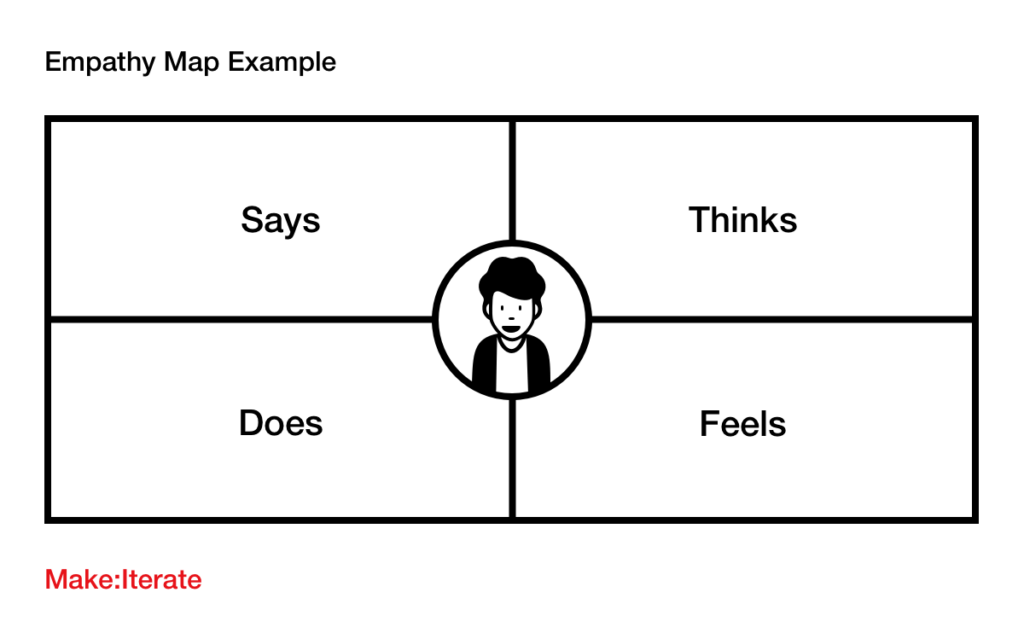
We Use an Empathy Map to Help Us Understand How Users Feel About Their Experiences
As a UX Designer or design thinker, understanding your users and their motivations is one of the most critical aspects of product design and innovation.
That’s why creating an empathy map as a part of the empathize phase of Design Thinking can be such a valuable tool.
An empathy map is and their pains and pleasures visual snapshot of how someone interacts with a product or service.
It helps you identify what matters to the user, what their pains and pleasures are, and puts those insights into a visual format so you can take action on them.
When creating an empathy map, look to capture quantitative and qualitative data that will be most useful when tackling any design challenge.
The resulting maps should provide a comprehensive overview of user behaviors, goals, frustrations, values, and more – all within a single document.
Armed with this knowledge, designers will be well-positioned to deliver more successful products and services that accurately address user needs.
To Get Started With Design Thinking, Begin With Building Empathy
The Design Thinking process is a method of problem-solving that provides a structured approach to identify and address complex issues and develop creative solutions.
To get started using the Design Thinking approach, it is essential, to begin with empathy and actively seek to understand the complex problem from the user’s perspective.
Gather relevant information from all different sources, including users’ interactions, interviews, and observations.
After gathering data, look for patterns or main themes to develop insights. Then determine what needs improvement or innovation, evaluating potential solutions based on their feasibility and effectiveness.
Finally, plan and execute changes until you achieve a successful outcome. With practice and time, design thinking can become an invaluable skill in business for tackling any problem.

Remember, Design Thinking Is Human-Centered and Iterative
Design Thinking is a creative problem-solving approach that combines the ability to think systematically with a human and user-oriented attitude.
It’s an iterative process where we value learning and experimentation to design a meaningful user experience for the end user.
It relies heavily on collaboration, experimentation, prototyping and iteration in order to create the most effective innovative solution to complex problems.
The core methods of Design Thinking include observation, research, and analysis to understand the user’s needs and design requirements.
By developing empathy for the end user and gaining insight into their behavior patterns, designers can also use intuition to discover potential problems in the process.
Prototyping is another critical design thinking tool that allows teams to test ideas quickly by creating tangible experiences to gain feedback from potential users.
This iterative method involves constantly refining a product or service while evaluating its effectiveness in addressing user needs and preferences.
Working together in this way gives designers an understanding of how various elements — such as aesthetics, workflow and content — interact within a project.
As a result, Design Thinking helps guide teams through an agile process of generating innovative solutions for challenging tasks.
Empathize, Define, Ideate, Prototype, Test… Repeat
Stanford University describes Design Thinking in five distinct steps: understanding, exploration, ideation, prototyping, and testing.
During the empathize stage, the goal is to learn about the problem and the customer as much as possible. We generate a list of interview questions and then interview customers and stakeholders to find the answers. This step is critical in the human centered design process and differentiates it from traditional problem solving techniques.
During the define phase, we take all the research findings and start making sense of them. We analyze the data and organize it into themes that tell us who our customers are, what problems they’re experiencing and what their needs are. We then write a problem statement and create a series of documents that help us to understand and communicate our findings.
During the ideation phase, we explore a range of possible solutions to our problem statement. We use tools like brainstorming, How Might We Statements, and other idea generation tools to help us explore widely and develop our ideas. We then use the ideation phase to evaluate and develop our best ideas which we want to take forward into prototype testing.
Once we’ve decided which ideas we’d like to take forward, we build a prototype that we can share with customers for feedback. The first version of a prototype is usually very low fidelity – a sketch or visual – that’s easy to iterate or discard based on the feedback we get from customers. As we get feedback and validate our ideas, we can improve the prototype over time and increase the fidelity.
Lastly, testing takes place using analysis techniques to verify if a given potential solution meets its objectives or if changes should be made before implementation.
The Design Thinking framework provides an effective structure for discovering new solutions quickly and efficiently; a truly invaluable tool for anyone looking to solve problems creatively.